As video becomes increasingly prevalent in web design, visitors to your website will likely expect video content to be a key component of an engaging, interactive, and modern online experience.
Many technical and creative details are carefully considered to ensure a seamless integration so that video content functions flawlessly across devices and effectively delivers the intended message. From optimizing video quality and file size to ensuring compatibility with various browsers and screen sizes, web designers must traverse a labyrinthine terrain of technical considerations. But the creative aspects of video integration—including the placement, duration, and overall impact on user experience—require thoughtful planning and execution, as well.

(Not pictured: Rare Bird’s drone, high-quality digital camera(s), multiple lenses, tripods, gimbals, sliders, external microphones, lighting equipment such as LED panels and softboxes, reflectors, diffusers, memory cards, spare batteries, chargers, camera bags, editing software, external hard drives for storage, C-stands, gaffer tape, clamps, extension cords, a variety of adapters and cables, and the cart used to drag all of this to and fro.)
Technical Requirements
Codecs
A “codec,” derived from the words “coder-decoder” or “compressor-decompressor,” is a software or hardware tool that encodes and decodes digital media files, such as audio and video, for efficient storage, transmission, and playback.
Each time a video is created—whether it be raw footage from a camera, or an edited piece of content—the actual picture data is written into specific formats using codecs. Not every codec is created equally, as certain codecs are better suited for specific tasks. For example, a video clip that is in the Apple ProRes 422 codec is quickly processed by computers, allowing for smooth editing with minimal rendering time. Most creative professionals prefer this standard because of the speed advantages and minimal loss of visual quality. But the file sizes are massive: about 117MB per second of 1080p, 24fps footage. At that rate, a two-minute video file of cinematic b-roll is over 14GB in size—far too big for streaming on the web.
Luckily, we can easily convert videos into different codecs. The most widely used standard for the web is known as H.264. Most devices can read H.264 files with no problems, and with the help of compression (more on that later), the file sizes become quite reasonable.
Most video hosts, such as YouTube or Vimeo, now automatically convert your video into streamlined formats for viewing. But it’s still important to consider the codec of your final video. While YouTube might convert videos for you, it does so recklessly, with no regard to the codec you start in, so it’s still in your best interest to upload the highest quality version. (Make sure you account for the longer upload times!)
Compression
On one hand, compression allows for much more efficient playback, storage sizes, and compatibility for nearly any device. But compression objectively worsens the quality of an image.
Here’s the super-simplified idea of compression: If a pixel, or group of pixels, appears the same (or pretty much the same) between one frame and the next, the video compression algorithm identifies groups of similar pixels and, to reduce computational requirements, leaves them unchanged for a few consecutive frames. In other words, the computer thinks, “Well, these pixels look similar, so I’ll just save some brain power and leave them as-is for a few frames.”
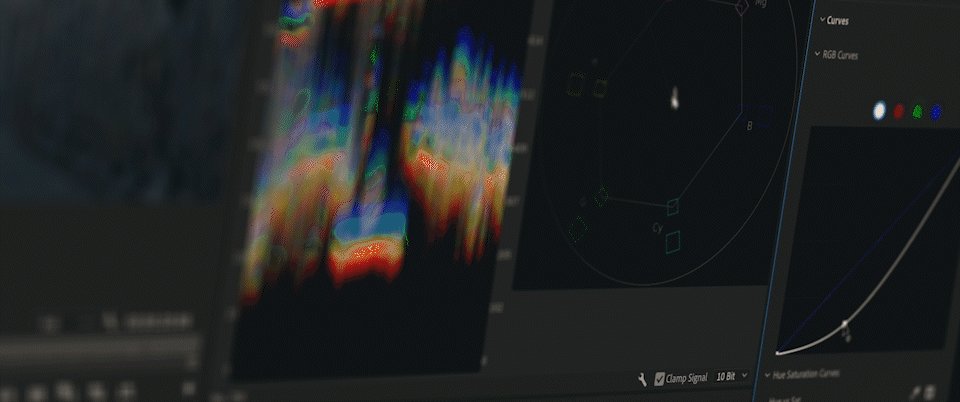
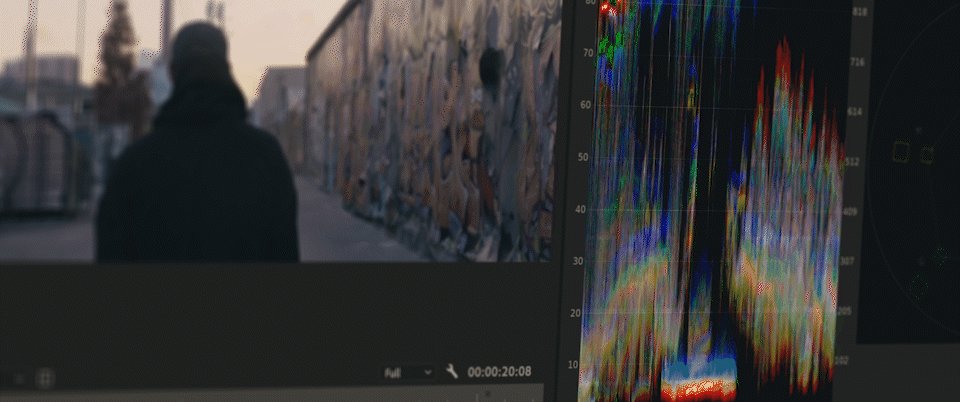
That may seem minor, but that basic idea—when multiplied by several thousands of pixels, which are then multiplied by several thousands of frames—severely reduces the data size of the video in question. However, this means you might notice these clumps of unchanging pixels in your image. It looks something like this:

To some extent, the amount of compression is controllable when rendering a video, and finding the right balance of compression is crucial when creating video for the web. Without it, you can seriously delay page loading times, potentially frustrating a visitor, and in some cases render the video unplayable. Using too much compression can turn a beautiful video into an ugly, blocky mess.
Aspect Ratio
You may have heard terms like “sixteen-by-nine” (16:9) or 2.35:1, which indicate the ratio of horizontal pixels to vertical pixels. Most video you’ve seen is the 16:9 aspect ratio because it has become the standard for modern widescreen displays and video content. This means that for every 16 units of width, there are 9 units of height, resulting in a wider and more cinematic viewing experience compared to the older 4:3 ratio. The most common resolution for screens now, 1920 x 1080, falls into that ratio. Videos on your phone appear in the same aspect ratio, but since it’s a vertical screen, the ratio is reversed (9:16).
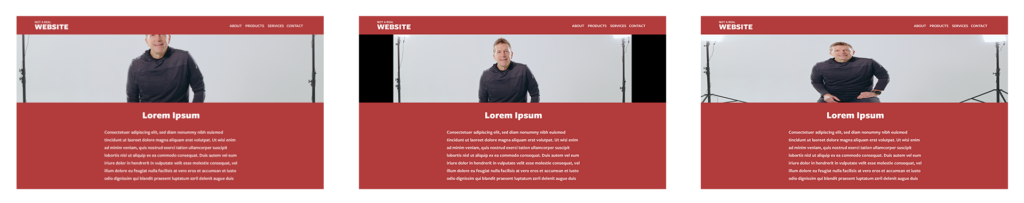
Websites, however, typically resize video content dynamically to fit the size or shape of the screen it’s being displayed on. If you aren’t intentional about the aspect ratio of your finished video, you might be losing important parts of your shot due to cropping. In extreme cases, you might introduce black bars or—even worse—stretching.

The best practice for avoiding aspect ratio-related disasters is to simply communicate with your designer (if that isn’t you). Knowing ahead of time if a video is going to be resized or uniquely cropped (think square or vertical video) is absolutely key in planning for any web-based video.
Creative Considerations
Besides these technical considerations, there are also numerous creative considerations that come with using video in a website design.
User Experience
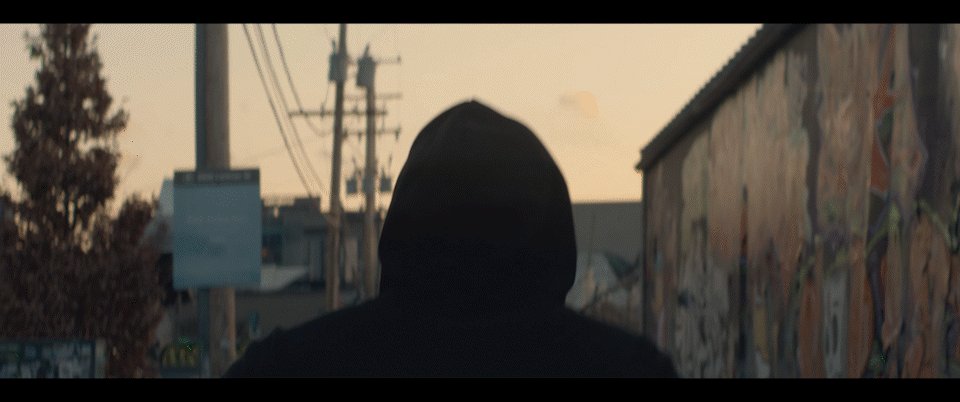
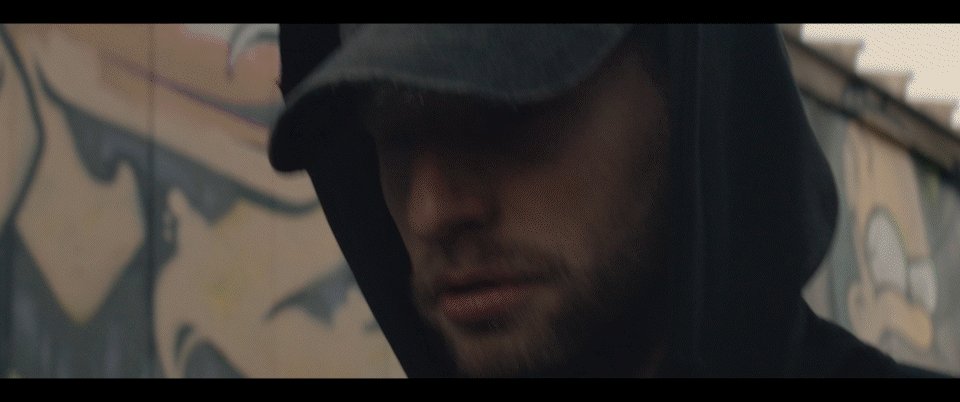
Video is an important part of the user experience—how a user interacts and navigates through the different pages and elements of a website. How will the user first discover the video, and what do they need to do to watch it? Businesses and organizations of all sizes (and across all industries) find ways to make use of video on their websites, and that means a wide range of users and uses. Sometimes video appears in the hero section, as see here with our effort for Harrison Steel, and sometimes video is used as the site’s full background or in some other featured (non-hero) section.
Here’s another example of how technical expertise and creative considerations work together to enhance the user experience: A video that autoplays on a website needs to look and feel differently than a video a user intentionally engages with. Autoplaying videos are usually reserved for the “hero” section of a website—in other words, an autoplaying video is one that typically serves the backdrop, but is the first thing a visitor sees when they visit a website. Since these videos automatically start and serve as a background element, it’s important the they aren’t too distracting or something that requires focus to understand.
Color, Look, & Feel
When crafting a video’s look and feel to provide a seamless user experience, you should consider elements such as aspect ratio, resolution, file format, and encoding settings.

Color Grading and Branding: This one could vary, depending on your video’s subject matter. Most brands usually have guidelines for designers to follow when creating graphics, and such brand guides often apply to videos, as well. Make sure the colors set the right tone for the brand. A bright, extremely color-saturated video is going to stick out on a website that’s mostly black and white.
Text: If your video has text, make sure it’s not going to be shown under actual web copy on the page. This also applies to choosing shots that might contain logos or signs. The same goes for any web copy that will appear above your video. Make sure there aren’t any shots that are bright enough to hide white text, for example.
Call-to-Action: Calls-to-action, or CTAs, ask the viewer to take some specific action at the video’s end. CTAs are great, but make sure the video’s CTA doesn’t direct users to visit the website where the video is currently being viewed. (It happens. Really.)
Player Design: Many video hosts allow for extensive customization of the video player itself. If you have the option, take full advantage of this. Does the website’s design use rounded corners? Make the video player rounded, as well. Maybe there’s a specific color theme on the website? You can match the player’s interface with it. These are minor details, perhaps, but keeping the look cohesive goes a long way.
Audio: Keep your audio levels between videos consistent, especially if there are multiple videos on one page. You don’t want the viewer to play Speaker-Blowout Roulette with each new video they click on.

Accessibility
When creating a video, it’s natural to get caught up in the creative aspects and want to push boundaries. However, it’s important to strike a balance and ensure that your artistic choices don’t alienate or exclude members of your audience. Remember that each viewer experiences the world in their own unique way, which is why designing your video with accessibility in mind is absolutely crucial.
One key consideration is color choice. Are the colors you’re using distinguishable enough for colorblind viewers? Tools like Color Oracle can help simulate how your video will look to individuals with various types of color blindness. Sufficient contrast between foreground and background elements is also important for overall visual clarity.
Another vital aspect of accessibility is providing proper captions. This doesn’t just mean including captions, but making sure they are timed accurately with the audio, formatted in a readable way, and free of spelling and grammatical errors. Captions make your video accessible to deaf and hard-of-hearing individuals, as well as viewers who may not have audio enabled or may struggle with the spoken language.
In addition to these considerations, providing audio descriptions for key visual elements can make your video more accessible to blind and visually impaired individuals. Using clear, simple language and avoiding jargon can also help viewers with cognitive disabilities or differences.
By taking these steps to prioritize accessibility, you not only create a more inclusive experience but also expand your potential audience. Accessible design in digital marketing benefits everyone, so embrace it as an integral part of your creative process.
ABOUT THE AUTHOR
Jon Cartagena is a talented Video Specialist with more than a decade of experience capturing and shaping compelling footage for clients worldwide, from the majestic mountains of Colorado to far-flung international locations. His passion for storytelling and technical expertise guides his work for Rare Bird’s many happy clients.